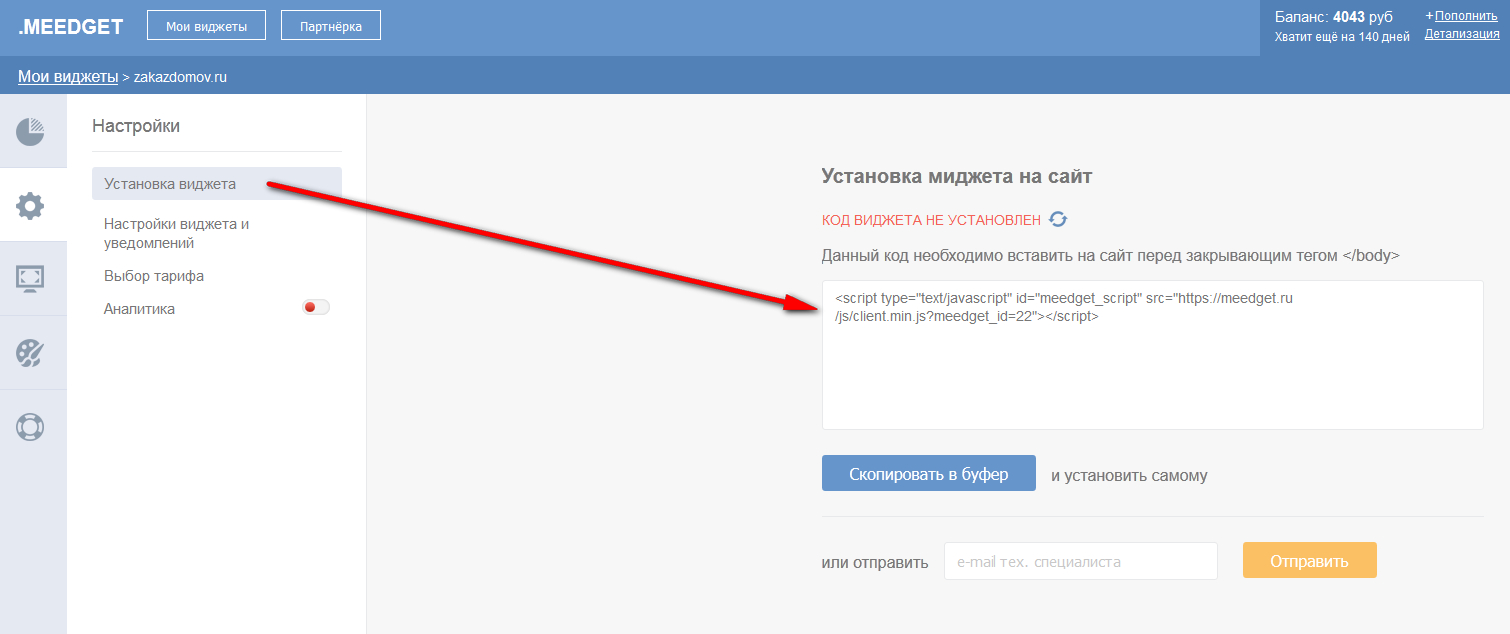
Чтобы установить виджет, добавьте его код на каждую страницу сайта перед закрывающимся тегом </body>.
Процесс точно такой же, как и установка Яндекс Метрики или Гугл Аналитикс. Поручите установку вашему вебмастеру (можно сразу отправить ему код на email). Или же самостоятельно откройте код страницы в блокноте или на самом сайте, найдите тег </body>, вставьте перед ним скопированный код виджета и сохраните изменения. Если это сделано правильно, то при входе в аккаунт напротив вашего сайта будет зеленая надпись «код установлен».
Так же установить виджет на сайт возможно с помшью Google Tag Manager
Для этого необходимо, создать 'Пользовательский тег HTML' с кодом (см. ниже) и триггером 'All Pages'.
<script>
var script = document.createElement('script');
script.id = 'meedget_script';
script.src = 'https://meedget.ru/js/client.min.js?meedget_id=1111';
document.getElementsByTagName('body')[0].appendChild(script);
script.onload = function() {
var s = document.createElement('style');
s.id="meedget-style-element";
s.innerHTML = MyMeedget.cssTPL;
document.getElementsByTagName('head')[0].appendChild(s);
loadJS(MyMeedget.url+'/js/jquery2.js',Meedgetinit);
}
</script>